Well, not technically the first panel in the book, but the first panel that we've completed to its entirety with the new background techniques. This is the first panel of Maddie's fairytale story.
We're really, really excited about it. We had to concentrate on creating elements that we really loved, and everything is reusable in one manner or another. (Like I have mentioned previously, there are a LOT of backgrounds in this book. If we want to get it done in our lifetimes, we're going to have to be economical.) We have a pretty decent morgue going right now, so hopefully future panels will be more about designing than creating from scratch every element.

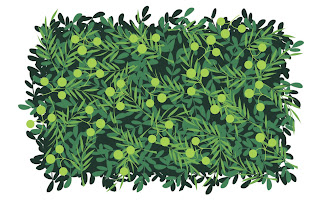
You can see where I've made use of the bush technique I showed in the last tutorial. However, the low bushes didn't make it into the page - it was too crowded and you couldn't see the trees clearly enough. I did use the same technique for the trees that go off into the distance, though (economical!). I had been searching for a good sponge brush for Photoshop for what seemed like forever, and then Durwin had the brilliant idea of, you know, sponging a piece of paper and scanning it instead of frustrating myself trying to find one that doesn't exist. Thus, we made the awesome brush that we used on the road. The texture is perfect.

I think my favorite thing about doing this page was the big tree trunks. They went through several iterations before finally turning into these. The trunks themselves are created in Freehand so that they're resizable and reusable (of course) and then brought into Photoshop as smart objects. For the bark, a bark pattern is created in Freehand, brought into Photoshop, and used as a selection template. I select the bark, go to another layer, and "paint" with a sponge brush. It gives me a lot of control but still looks rough and painterly. Each color is on a seperate layer so I can control everything untiil the very end.

This is the first time that our characters have been in color. It's really exciting to see them fully fleshed out. We're also playing around with colored line instead of the traditional black (also, colored line means no trapping!) and we're liking the effect of it. You can see the subtle dark rust of the Princess's holding line above. All the character's shadows are painted in Sketchbook after the inking stage and brought in after the colors are finished. It's ridiculously fast. And we like fast.
Personally, I frickin' LOVE it.